呵呵,这篇文章是转滴,因为,我的WEB开发笔记也刚刚加上了这个功能,看一下效果(www.chhua.com),呵呵,感觉还是蛮好滴,所以把这个文章也贴出来,大家看一下吧。
WordPress 的博客文章被浏览过多少次应该是一些站长所想要知道的一个功能,好在 插件制造专家:Lester ‘GaMerZ’ Chan 为大家开发 了这个插件,虽然功能并不是很丰富,但是后台的设置还是很灵活的,对于普通的需求已经足够了,只是在现实方面做得不是很到位,我自己手动对显示部分的代码 进行了修改,还增加了一段CSS 代码。
由于本人是WordPress菜鸟,所以本站目前(2009年6月23日)还是停留在2.7 版本上,下面所介绍的功能和修改部分都是基于 wp-postviews 1.40 版本的,至于目前最新版本的 1.50 版本是“Works For WordPress 2.8 Only ”,但是从功能和设置上应该是大同小异的啦,可以参考我的方式来修改。
1. 下载安装
Author:Lester ‘GaMerZ’ Chan
WordPress.Org 下载地址:http://wordpress.org/extend/plugins/wp-postviews/
官方站点:http://lesterchan.net/portfolio/programming/php/#wp-postviews
www.taoxiugu.com
插件的安装步骤如下:
1) 下载 wp-postviews.1.40.zip 文件到本地 然后解压缩为文件夹:wp-postviews;
2) 把 wp-postviews 文件夹 上传到 wp-content/plugins 下;
3) 登录到WordPress 后他激活此插件,有两个插件可以启用:WP-PostViews ,? WP-PostViews Widget;
4)插件已经激活完毕,下面需要的就是在需要显示文章浏览量的地方手动添加代码,具体见下面的详细介绍
2 .?wp-postviews 的后台设置
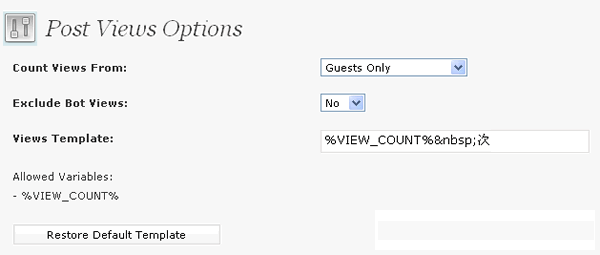
PART 1
如图:

详解:
1) Count Views From: 设置被统计的用户群,可选项:所有人、仅访客、仅管理员,默认:仅访客;
2) Exclude Bot Views: 是否排除搜索机器人的浏览数量,可选项:是、否,默认:否;
3) Views Template: 浏览量的显示格式,默认是:%VIEW_COUNT% views ,我设置成:%VIEW_COUNT% 次, 如果需要,随时可以通过点击“Restore Default Template”按钮恢复默认设置。
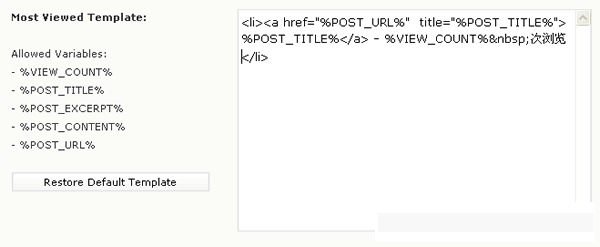
PART 2
如图: 详解:
详解:
Most viewed Template: 这个是侧边栏 Widget 显示浏览量最多的文章(亦称“最受欢迎文章”)列表时的显示格式,默认:<li><a href=”%POST_URL%”? title=”%POST_TITLE%”>%POST_TITLE%</a> – %VIEW_COUNT% views</li> ,如果需要可以对这段html代码进行自行修改以符合你的需要,该段代码所用到的变量在图片中左侧的列表中。
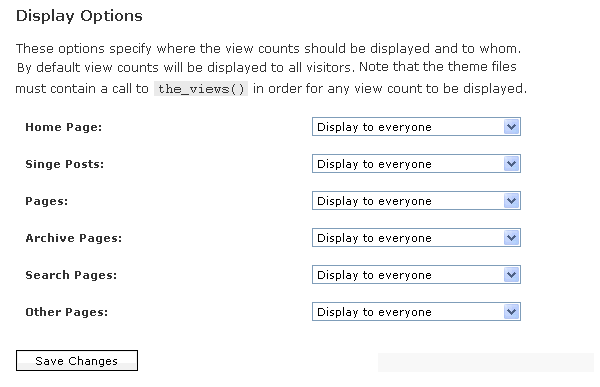
PART 3
如图:

详解:
1) Display Options😕 主要是设置浏览量在什么页面显示,显示给谁可以看见。但是前提是在当前主题的相应页面文件中已经添加了”显示浏览量的函数” the_views() ;
2) 页面:可以分别对“Home page”、“single Posts”、“Pages”、“Archive Pages”、 “Search Pages”、“Other Pages”进行独立的配置;
3) 选项:每个设置有三个选项:“Display to everyone”、“Display to registered users only”、 “Don’t display on archive pages”, 根据字面意思就可以理解其中的设置含义,默认:“Display to everyone”;
4) Save?Changes: 保存按钮,对上述所有设置项保存。
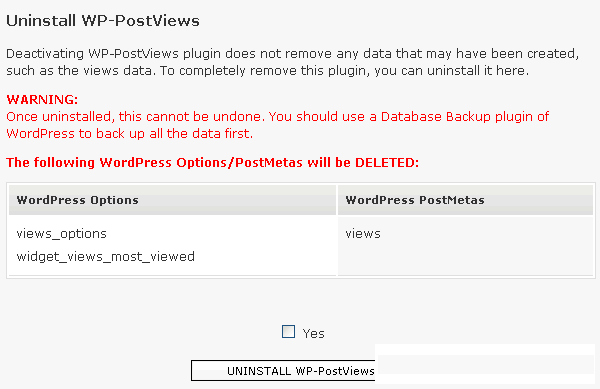
PART4
如图:

详解:
关于卸载 wp-PostViews 插件时需要注意的事项:停用改插件并不能删除已经产生的浏览量统计的数据,如果要彻底删除该插件,则必须使用这里的设置进行卸载。
如果你确定(请注意,这个删除操作室不可以恢复的,所以请务必首先备份好数据)删除此插 件,则选中“Yes”选项,然后点击“UNINSTALL WP-PostViews”按钮进行彻底的卸载。
至此:后台设置部分已经全部设置好了,接下来进行代码的添加。
3. 添加浏览量输出代码 the_views()
按照官方的代码添加方法如下:
1) 打开? wp-content/themes/<YOUR THEME NAME>/index.php
同样可以打开 single.php, post.php 或 page.php文 件进行修改2) 找到:
<?php while (have_posts()) : the_post(); ?>3) 在该代码的后面任何地方添加:
<?php if(function_exists('the_views')) { the_views(); } ?>4) 到WordPress 的后台设置 wp-postviews 的选项。
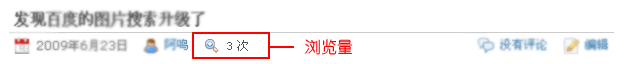
这里介绍的方法还是略有粗糙了一点,因为 the_views() 函数是直接输出了上文提到的 Views Template,按照我自己的设置就是输出:“3次”(以3次浏览为例),按照 这个输出结果是没有任何CSS效果的,也很难融合到现有页面的现实内容中。
下面我以我所使用主题:iNove 1.4.5 为例,进行修改,使得显示更符合我的网站的风格,并且与简单的图片相搭配显示。大家可以到淘宝网女装这里看到效果,http://www.taoxiugu.com
实现如下图所示的效果:

步骤如下:
1) 将图片![]() 以 views.gif 为文件名保存到 wp-content/themes/inove/img/ 目录下;
以 views.gif 为文件名保存到 wp-content/themes/inove/img/ 目录下;
2) 打开 wp-content/themes/inove/index.php 文 件;
3) 找到:
<?php if ($options['author']) : ?><span><?php the_author_posts_link(); ?></span><?php endif; ?>
4) 在下一行添加:
<span><?php if(function_exists('the_views')) { the_views(); } ?></span>
5)?至: WordPress后台 –> 外观 –>? 编辑 –>? 样式 –> 样式表(style.css)
在最后添加如下 CSS 代码,然后保存;
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/* post_views BEGIN */
.post .info .views
{
?float:left;
?background:url(img/views.gif) left no-repeat;
?margin-left:15px;
?padding-left:22px;
?height:16px;
?line-height:16px;
?display:block;
?font-size:12px;
?}
/* post_views EdND */
|
6) 按照如上方法对其他页面如 single.php、post.php、page.php?等页面进行添加代码。
7) 以上修改的方式是针对 iNove 主题,如果是其他的主题请参考此方法自己做适当调整。
4. 添加 wp-postviews-widget 侧边栏
1) 启用 wp-postviews-widget 插件以后,在 WordPress后台 –> 外观? –>? 小工具 就会增加一个小工具:Most Viewed;Most viewed 
2) 将此小工具添加到 当前小工具 里面;
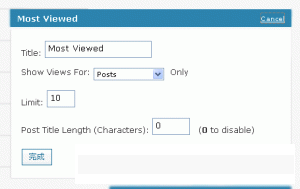
3)?设置小工具:
Title: 小工具的标题,可以设置为:热门文章 或者 Most Viewed;
Show Views For: 显示的内容,可选项:Posts & Pages、Posts、Pages,一般选择 Posts ;
Limit: 显示热门文章的数量;
Post Tile Length: 文章标题长度,数字“0”为不做限制;
5. 其他设置
可以利用此插件设置其他的页面,由于本博客没有使用,所以在此不做详细介绍,有兴趣的朋友可以通过官方站点的教程进行修改和添加
可以实现如下内容:
1) To Display Least Viewed Posts —— 显示最近被浏览的文章
2) To Display Most Viewed Posts —— 显示浏览量最多的文章
3) To Display Least Viewed Posts For A Category —— 显示某一分类下最近被浏览的文章
4) To Display Most Viewed Posts For A Category —— 显示某一分类下的浏览量最多的文章
5) To Sort Most/Least Viewed Posts —— 按浏览量(最多/最少)对文章进行排序
自由转载,转载请注明: 转载自WEB开发笔记 www.chhua.com
本文链接地址: WordPress浏览次数统计插件wp-postViews详解 http://www.chhua.com/web-note1865
评论