本文收集了20款针对开发者的移动开发框架,以帮助他们为移动爱好者开发出新颖、有用、有趣味的应用。
1.Fries
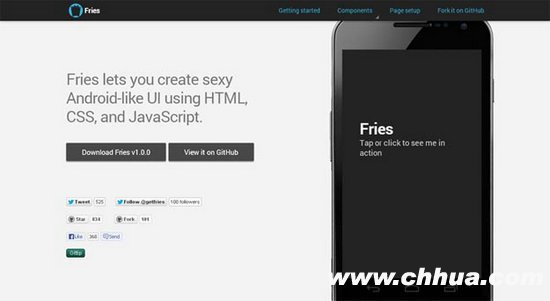
Fries是一款稳定的HTML-CSS-JS框架,用于在实际项目和原型设计中创造类似于Android的原生UI界面。该框架包含所有的重要组件,比如Form、工具栏、列表、按钮、下拉列表及标签。它还专门针对PhoneGap进行了优化,能容易地转换为本地应用。
2. Appium
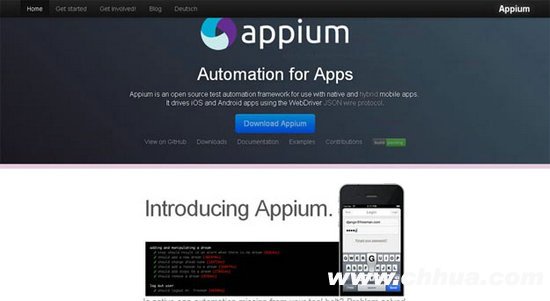
Appium是一款开源自动化测试工具。可对任何语言的iOS应用和Android应用进行测试,测试可使用Java、Objective-C、 JavaScript、PHP、Python、Ruby、C#、Clojure、Perl等众多语言编写。目前只针对Mac?OS?X?,且需要有 Node.js来支撑。
3. Junior
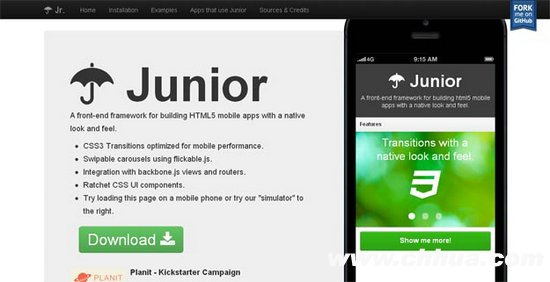
Junior为前端框架,用来构建基于HTML5的移动Web应用,外观与行为跟本地应用相似。它采用针对移动性能优化的CSS3转换,支持旋转灯 箱效果,包含多样的Ratchet?UI组件。整个框架使用Zepto(类似jQuery语法的轻量级移动设备js类库),且整合了 backbone.js的视图和路由。Junior十分易于使用,且提供详细的文档及案例,便于学习。
4. Enyo
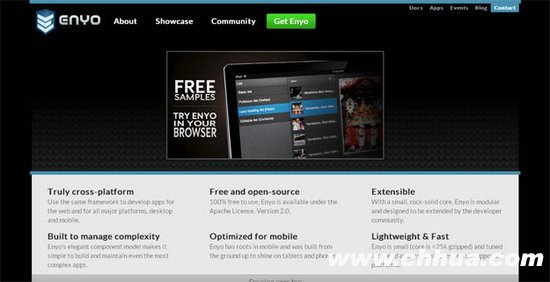
Enyo,为JavaScript开发框架,最初发布于HP?TouchPad的webOS之上。现在发布了2.0版本,成为跨平台框架,不再只针 对webOS(1.0版本只针webOS)。新版本的Enyo支持桌面与移动,可工作于所有主流浏览器,拥有丰富的跨平台UI组件,以及构建应用所需的强 大的布局库。
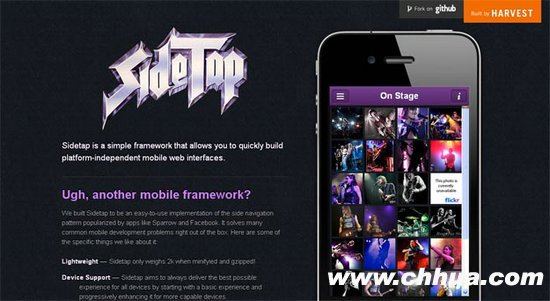
5. Sidetap
Sidetap是一款简洁轻量级的移动Web应用开发框架(缩减压缩后只有2KB)。它专注于提供类似于Facebook移动应用这样的侧导航形式。导航部分解决后,利用它创建简单的移动Web应用就变得相当简单了。
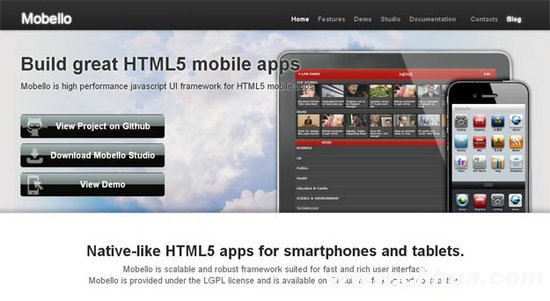
6. Mobello
Mobello是一个开源JavaScript?UI框架,目的是简化移动Web应用的开发过程。利用该框架,可在移动端提供与本地应用相似的体 验。它针对触控事件进行了优化,并提供20多种广泛应用的UI组件。它还提供了集成开发环境Mobello?Studio,在其中可利用HTML5、 CSS和Mobello框架开发移动应用。
7. Moobile
Moobile是基于MooTools的移动Web应用框架,是一个新项目。它专注于提供类iOS的体验,并对按钮、图片、列表等提供较好的控制。 它还支持各种过渡样式,比如淡入淡出、幻灯片等,并可显示类本地应用的提示框(alert)。Moobile所创建的界面更具有弹性,可很好地工作于 iPhone和iPad上。
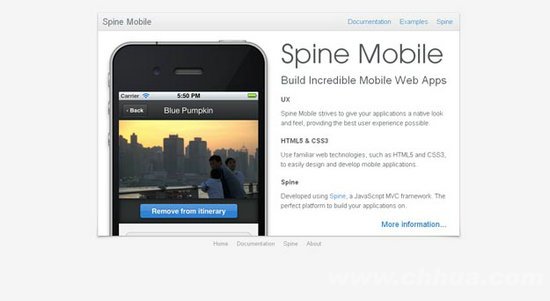
8. Spine Mobile
Spine?Mobile是一个构建在SpineJS之上的JavaScript框架,用于构建看起来外观像本地应用的移动Web应用。该框架带有专用控制器、面板布局、硬件加速的转换和触摸事件。
9. Zoey
它是一个采用HTML5-CSS3技术实现的框架,用于构建移动应用。它基于Zepto.js构建,轻量,压缩后只有6kb。Zoey拥有的大量 UI控件,比如:导航、列表、按纽、控件分组、表单、表格。这个框架支持iOS和Android,并自带一个覆盖所有功能的程序骨架。
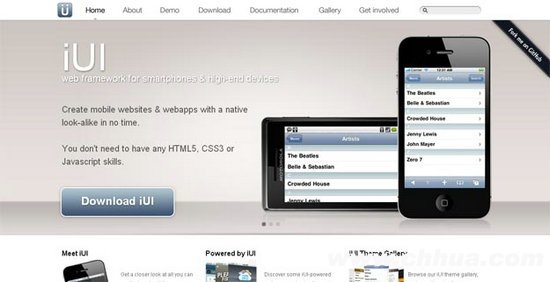
10. iUI
iUI为移动Web框架。该框架包含JavaScript库、CSS和图片集,用于开发可触摸Web应用。它所创建的应用有着iPhone?SDK构建的本机应用程序那样的外观和感觉,可运行于大部分智能手机和平板电脑上,只要它包含一个符合标准的Web浏览器。
11. Lungo.js
Lungo.jS是一个使用HTML5、CSS3和?JavaScript技术的移动Web开发框架。所创建应用可运行于所有流行平台之上 (iOS、Android、Blackberry和WebOS)。它支持触控事件,如单击、双击和滑动。无需使用图片,全部采用向量声称。
12. Wink Toolkit
Wink?Toolkit为JavaScript框架,用来创建移动Web应用。该框架的核心提供了开发移动应用应具备的所有基础功能,从触摸事件处理到DOM操作和CSS转换等。此外,它还提供非常多的UI控件来帮助改进Web应用的外观。
13. The M Project
The M Project是一款HTML5?JS框架,可构建跨平台的移动Web应用(如OS、Android、Palm?webOS、BlackBerry平台)。其JavaScript部分采用 jQuery,并包含所有jQuery?UI核心文件,如离线支持、国际化等。The-M-Project并不是独立的,它需要引入nodeJS和一个称为Espresso!的构建工具,该工具可使你更容易地结构化代码、构建并运行在内嵌服务器上。
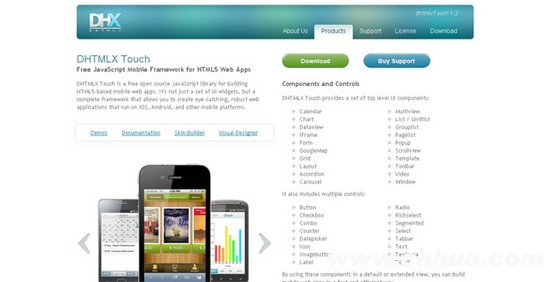
14. DHTMLX Touch
DHTMLX?Touch为JavaScript库,基于HTML5,用于创建移动Web应用。它不只是一组UI小工具,而是一个完整的框架,可以 针对移动和触摸设备创建跨平台的Web应用。它兼容主流的Web浏览器,用它创建的应用,可在iPad、iPhone、Android智能手机等上面流畅 运行。
15. Zepto.js
Zepto.js是支持移动WebKit浏览器的JavaScript框架,具有与jQuery兼容的语法。轻量级,大小为2-5k的库,通过不错的API处理绝大多数的基本工作。
16. jQuery Mobile
jQuery?Mobile是 jQuery发布的针对手机和平板设备、经过触控优化的Web框架。它基于jQuery,在不同移动设备平台上可提供统一的用户界面。该框架基于渐近增强技术,并利用HTML5和CSS3特性。
17. Jo
Jo为基于HTML5的开源移动应用框架。该框架提供丰富的平台支持,包括webOS、iOS、Android、Symbian、Safari、 Chrome甚至是?Mac?OS?X?Dashboard小部件。Jo也兼容PhoneGap。Jo?的简单性和轻量级与?PhoneGap的强大功能 相结合,最终将生成一个有效的工具,可以针对广泛的平台开发丰富的移动本地应用程序。
18. Sencha Touch
它是一款HTML5移动应用框架。通过它可以创建Web应用,在外观和感觉上与Apple?iOS?和Google?Android本地应用十分相像。它利用HTML5发布音频/视频,进行本地存储;利用CSS3提供圆角、背景渐变、阴影等广泛使用的样式。
19. WebApp.Net
WebApp.Net是一款基于Ajax技术的JavaScript框架,用于构建移动Web应用。它提供了一整套组件(开关按钮、单选按钮组等),可帮助开发者创建外观和行为与本地移动应用十分相似的网站。
20. Helios
Helios为开源框架,为iOS应用提供必要的后台服务,从数据同步、推送通知,到应用内购买、passbook继承。它可帮助开发人员在数分钟的时间内构建出一个包含客户端和服务器端的应用。
自由转载,转载请注明: 转载自WEB开发笔记 www.chhua.com
本文链接地址: 推荐20款移动端开发框架 http://www.chhua.com/web-note5146




















评论