做WEB前端,显示器的色彩也是非常重要的一件事,现在发布出来一个显示器明亮矫正的方法,大家看看,应该还会有色调和色差及RGB矫正的方法,目前还没找到,如果找到,我会一起发在WEB开发笔记(www.chhua.com)中。
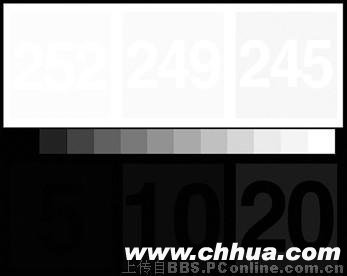
图 1,亮部细节和暗部细节,能看到里面的数字吗?(没调整前,俺新买的显示器上面一排都看不到,一片白,下面只能看到最右边一个“20”,够狠)
通 过对亮度、对比度以及Gammar值的调整,现在都看得到了,里面的数字分别是:
252 249 245
5?? 10?? 20
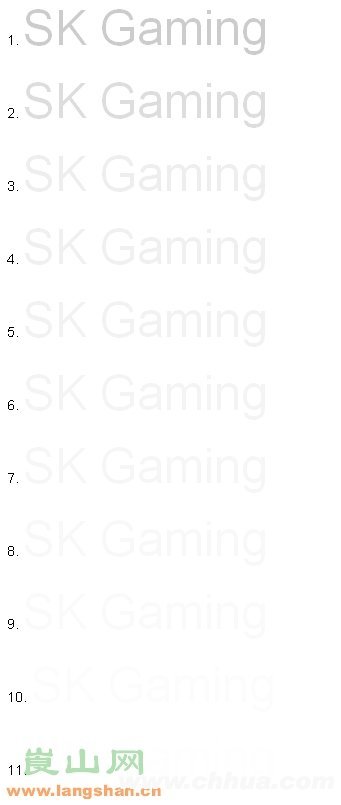
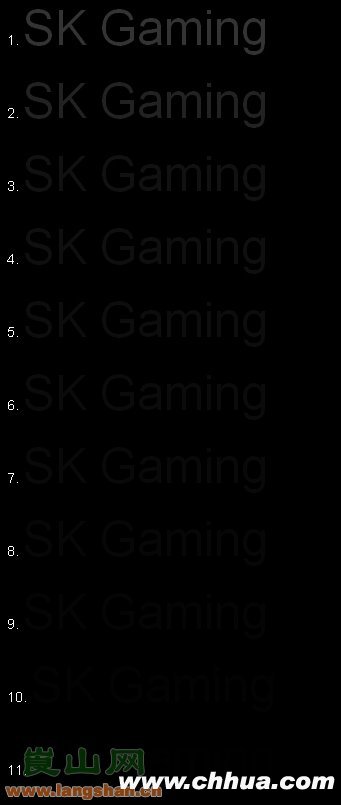
如 果想精确调整,看下面图2、图3。
图 2(亮部细节),我现在可以看到第11行了,没调整前只能看到第6行。
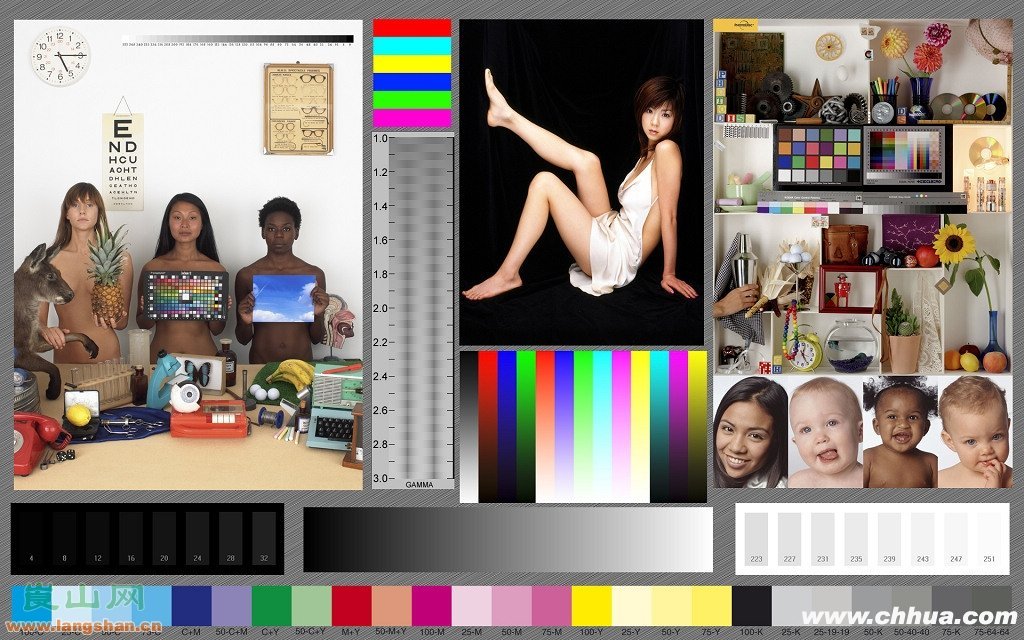
图4,白衣美女的背景看得到细节吗?
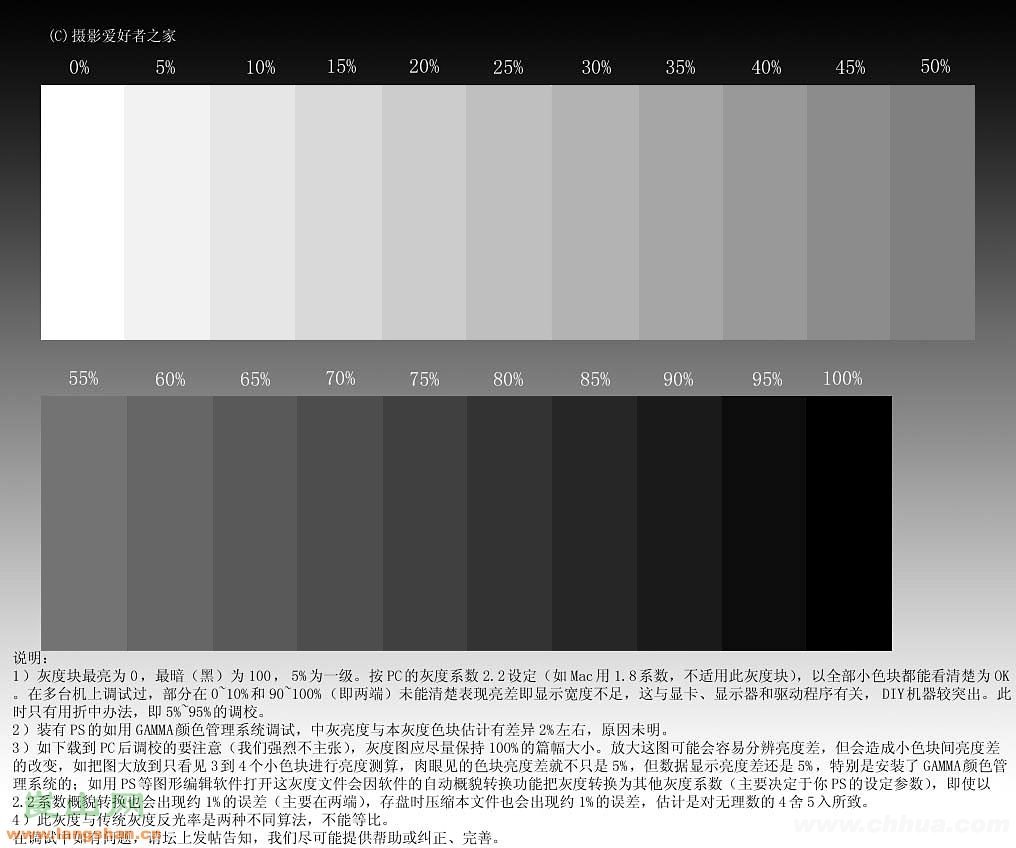
图 5(图片中有介绍了,看得到每个灰度块吗?)
现在商场在售的显示器,其出厂设定都冲着吸引客户眼球去的,这点BS三星!乍一看有余总 惊艳的感觉,对比度默认值非常高,可是其实上严重失真,看电影上网时感觉不到差别的,可是我 们交流图片经常和好友沟通,我也是在上图后才发现问题。显示器调整后发现之前电脑保存的图片,都是灰灰的!






评论