对于开发者而言,了解当下比较流行的开源项目很是必要。利用这些项目,有时能够让你达到事半功倍的效果。为此,本文整理GitHub上最火的前端开源项目列表,内容涵盖了 Hack Design、 Designer School、 TheExpressiveWeb、 如何成为优秀的前端开发工程师、 Web开发教学材等,这里按分类的方式列出前九个。
详细内容如下:
一、Architecture
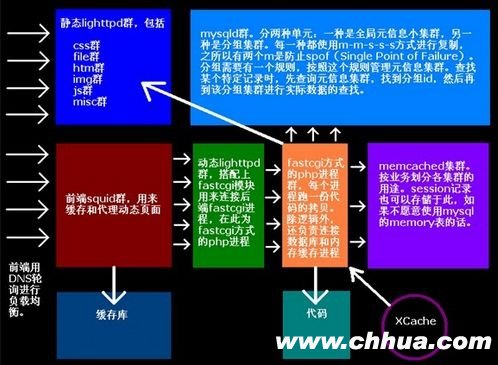
网站架构,一般认为是根据客户需求分析的结果,准确定位网站目标群体,设定网站整体架构,规划、设计网站栏目及其内容,制定网站开发流程及顺序,以最大限度地进行高效资源分配与管理的设计。
(1) BEM:该方法可以让开发人员快速开发出网站,延长网站的寿命;保持代码的重用性
(2) Atomic Design:以原子的观点设计系统架构,从具体到抽象构建系统架构
- 托管地址: https://github.com/bradfrost/patternlab
- Video+ Slides
- Atomic Design: Some Thoughts and One Example
- Atomic Design Makes Me Feel Like a Chemist
(3) Aura:是一个事件驱动的架构,利用可重用的部件,开发可扩展的应用程序
(4) Terrific.js:提供一个可扩展的JavaScript架构,帮助你对JQuery/Zepto代码进行模块化。
(5) 大型JavaScript应用程序架构的模式e
(6) 视频:Nicholas Zakas:可扩展的JavaScript应用程序架构
(7) 图书:学习JavaScript设计模式
(8) 图书:雄辩的JavaScript
(9) 图书:深入单页面的应用程序
(10) jQuery的应用程序架构图
(11) 如何管理大型jQuery的应用程序
(12) 对于CSS的可扩展和模块化架构
(13) 比较不同观察者模式之间的实现过程
二、Workflow
工作流就是一系列相互衔接、自动进行的业务活动或任务。一个工作流包括一组活动及它们的相互顺序关系,还包括流程及活动的启动和终止条件,以及对每个活动的描述。
(1) Vid:JavaScript开发流程+ 幻灯片
(2) Yeoman:为开发者提供一系列健壮的工具、程序库和工作流,帮助他们快速构建出漂亮、引人注目的Web应用。
(3) Grunt:是一个基于任务的关于JavaScript项目命令行构建工具
(4)前端处理——扁平化构建与自动化
(5) CSSCSS:是一个CSS的冗余分析仪,用于分析冗余
(6) Helium:通过JavaScript工具扫描网站,显示未使用的CSS
(7) Roots
(8) Sparky.js:是一个客户端应用程序框架,可以帮助那些不想订阅特定客户端的MVC框架,却想使用该框架的用户。 
(9) Brunch:是一个针对HTML5应用的汇编程序。
(10) Automaton:它是内置在JavaScript中的任务自动化的工具。
(11) Cartero
三、Frameworks
FrameWork即架构,提供了 软件开发的框架,使开发更具工程性、简便性和稳定性。
1.JavaScript篇
JavaScript是一种基于对象和事件驱动并具有相对安全性的客户端脚本语言。同时也是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能。
(1)Angular:是一组用来开发Web页面的框架、模板以及数据绑定和丰富UI组件。
托管地址: https://github.com/angular/angular.js
学习资源列表:
- AngularJS学习
- AngularJS截屏
- 通过AngularJS建立Huuuuuge应用程序
- AngularJS中的范围原型/原型继承的细微差别是什么?
- AngularJS from Basics to Dependency Injection
- AngularJS做列表应用程序
- AngularJS vs. Ember: It’s not even close
- The Hitchhiker’s Guide to the Directive
- 使用Grunt和Angular JS的前端工作流
集成实例
- angular-requirejs-seed
- 使用Bower编写可重用的Angular JS组件
- Native AngularJS directives for Twitter’s Bootstrap
- Automating AngularJS With Yeoman, Grunt & Bower
- 在Heroku上使用Grunt优化Angular模板
- 使用AngularJS和PouchDB构建离线应用程序
(2)jQuery:是一个兼容多浏览器的javascript库,核心理念是write less,do more(写的更少,做的更多)。
(3)Backbone:是一种帮助开发重量级的javascript MVC 应用框架
(4) Meteor:是一个新鲜出炉的现代网站开发平台,基础构架是 Node.JS + MongoDB,它把这个基础构架同时延伸到了浏览器端,可以同时在服务器端和客户端无差异地调用,本地和远程数据通过 DDP(Distributed Data Protocol)协议传输。
- Meteor.js的最佳学习资源
(5) Reactby Facebook
(6) Flight:是一个事件驱动的Web框架,源于Twitter
(7) Singool.js:是开发单页Web应用程序
(8) Knockout:通过应用模型-视图-视图-模型(MVVM)模式,简化动态JavaScript的用户界面
(9) Sammy.js:是一个很小的JavaScript框架,为开发JavaScript应用程序提供一个基本的架构。
(10) Ember.js:是一个框架,使用该框架创建Web应用程序。
(11) Maria:针对于JavaScript应用程序的MVC框架。The real MVC、The Smalltalk MVC、The Gang of Four MVC。
(12) Terrific Composer:是一个前端开发框架构,专为构建高级前端而设计的
(13) Rivets.js:轻量级且强大的数据绑定+模板解决方案为了创建Web应用程序。
(14) Synapse
(15) 较为全面的JavaScript应用程序框架
(16) JavaScript Data Binding Frameworks
2.CSS篇
CSS称为“风格样式表(Style Sheet)”,它是用来对网页风格进行设计的。
 (1) 一组最佳的框架
(1) 一组最佳的框架
(2)Twitter Bootstrap:是一个基于HTML,CSS,JAVASCRIPT的简洁灵活的 网站前端框架及组件包。
- Home Page
- Github
- Download
- Bootstrap Hero List:Bootstrap资源列表
- Widgets
- Color and Date Picker
- WYSIHTML5 RTE for Bootstrap
- Bootstrap Image Gallery
- jQuery UI Bootstrap
- Pines Notify:针对Bootstrap或 jQuery UI的JavaScript消息提醒机制
- fuelUX
- A date range picker for Twitter Bootstrap
- Bootbox.js:是基于Twitter Bootstrap开发的一个小型的JavaScript库,用来创建简单的可编程对话框
- Time Picker
- Date/Time Picker
- ReCaptcha
- Bootstrap Modal:扩展自原生的Bootstrap对话框并提供一些额外的功能
- SelectBoxIt
- File Upload
- BootPag:动态分页的jQuery插件
- Bootstrap Arrows:基于Bootstrap实现各种方向的箭头图标
- X-editable:能够让你在页面上创建可编辑的元素
- Pagination
- Slider
- Application Wizard
(3)Themes
- Bootswatch:免费的Twitter Bootstrap主题
- Jumpstart UI:付费的Twitter Bootstrap主题
- Darkstrap:深色主题
- jQuery Mobile Boostrap:一个基于Twitter Bootstrap的jQuery Mobile主题
- Wrapbootstrap
- WordPress:是一种使用PHP语言开发的博客平台,用户可以在支持PHP和MySQL 数据库的服务器上架设自己的网志
- CSS3 Microsoft Modern Buttons
- BootMetro:Metro风格的Web框架
- Cosmo: Windows 8的主题风格
- Bootstrap Generator:只需点击 “Generate” 就可以编译 Bootstrap CSS文件
- Inspiritas
- Google+
- Flatstrap
- Pinstrap
(4)Misc :一些混合项内容
- Boilerstrap
- Bootstrap GUI PSD:一个工具包主要是启动Web应用程序和网站
- Font Awesome:为Twitter Bootstrap设计标志性字体
- Typo3 Extension
- Bootstrap CDN
- Bootstrap Tour
- Bootsnipp:为Bootstrap HTML/CSS/JS框架设计元素及代码片段
- Form Builder
- PaintStrap:使用Adobe kuler / COLOURlovers颜色方案生成一个漂亮的Twitter Bootstrap主题
- TODC:一个针对Twitter Bootstrap的Google风格主题
- Layoutit!
- Responsive Grid System
- Responsive Grid System (2)
- Golden Grid System
- Compass
- Pondasee
- Centurion
- Foundation 3
- ProfoundGrid
- Groundwork
- skelJS
- Ink
- neat
- Kube
- rwdgrid
- Simple Grid
- One% CSS Grid
- Workless
- intuit.css:一个强大的、可扩展的、基于Sass、BEM、OOCSS框架
四、Cross Browser
(1) Normalize.css
(2) HTML5 Cross Browser Polyfills
(3) Viewport Component
五、Cross Device
(1)Reponsive
- Vid: Responsive Design Workflow by Stephen Hay+ Slides
- Responsive Patterns
- Responsinator
- How to make a Responsive Newspaper-like layout
- The State Of Responsive Web Design
- Facing The Challenge: Building A Responsive Web Application
- Tables
- Events
- Images
- Text
- FitText:该插件能够对文本大小自动调整
- Out Of Words!
- Responsive Font Sizing:字体能够随着屏幕的大小进行自动调整
- Responsive Measure
(2)E-Mail
(3)Mobile
- Frameworks
- jQuery Mobile:为移动设备的优化触摸屏WebFramework
- jQTouch:支持包括 iPhone、Android 等手机,提供一系列功能为手机浏览器WebKit服务的jquery插件。
- Junior
- Emulators
- Scrolling
- jSwipeKinetic
- jQuery.pep.js
- Overscroll:是一个 jQuery 插件,用来最小化 iPhone 和 iPad 上的页面滚动效果处理。
- Zynga Scroller
- pull-to-refresh.js
- Overthrow
- Antiscroll
- Gestures
- jGestures:jQuery 插件允许你添加手势事件,比如: ‘pinch’、‘rotate’、‘swipe’、‘tap’ 和 ‘orientationchange’
- hammer.js:是一个多点触摸手势库。
- Touchy:是一个高度可配置的jQuery插件。
- TouchSwipe
- TipTap
- jQuery.event.swipe
- toe.js:是一个基于jQuery小型库,允许在触摸设备上使用的复杂手势
- Jester
- JS Touch Layer
- Touch Events and Abstractions
- DOM Objects Manipulation
- jQuery.event.move
- WKTouch:一个JavaScript插件触摸设备,允许多点触控
- Tap Acceleration
- Energize
- Tappable:是一个简单、独立的库为触屏Web浏览器调用tap事件
- Fastclick:是一个简单、易于使用的库,在移动浏览器上的实际反应与单击事件之间消除300ms的滞后性
- Lightning Touch
- Creating Fast Buttons for Mobile Web Applications
- Layout
- Flickable.js:允许为任何元素做触摸控制
- PageSlide:是一个jQuery插件,可以控制一隐藏页面的显示与关闭
- Swipe:是一个轻量级的移动滑动组件,支持1:1的触摸移动、阻力以及防滑
- Swiper:加速移动触摸滑块与硬件之间的转换
- jQuery Mobile Pagination Plugin
- SwipeSlide
- stackable.js:是一个非常重要的jQuery插件,为小屏幕提供的栈表,这在移动设备上具有重要的作用
- Reacting to Device Sensors
- lenticular.js:是一个jQuery插件为创建图片动画,可响应倾斜或鼠标事件
- This End Up: Using Device Orientation
- iOS
- Safari Image Delivery Best Practices
- Safari Graphics, Media, and Visual Effects Coding How-To’s
- Safari CSS Visual Effects Guide
- Safari Web Content Guide
- Getting Started with iOS Web Apps
- The iPad Web Design & Development Toolbox
- Targeting the iPhone 4 Retina Display with CSS3 Media Queries
- How do I lock the orientation to portrait mode in a iPhone Web Application?
- jQuery Retina Display Plugin
- retina.js
- Retina Images
(4)Printers
六、Patterns & Snippets
(1) Responsive Patterns
(2) CSS3 Code Snippets
(3) Blueprints:是一组基本的网站概念、组件、插件和布局,以最小的风格易于适应和使用
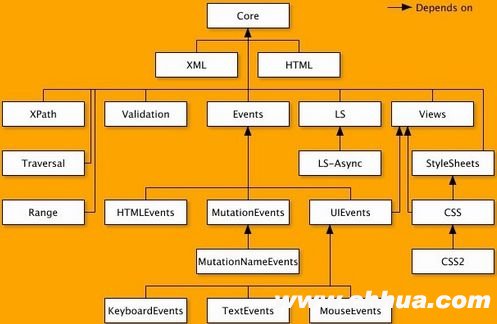
七、DOM Manipulation
DOM解决了Netscaped的Javascript和Microsoft的Jscript之间的冲突,给予Web开发者一个标准的方法,让他们来访问站点中的数据、脚本和表现层对像。
(1) xui:为编写HTML5移动Web应用程序提供的超级微小的DOM库
(2) Tire:提供一个更轻量级的库替代如jQuery、Prototype和Zepto库
八、Typography
(1) Quick guide to webfonts via @font-face
(2) How To Achieve Cross-Browser @font-face Support
(3) Google Fonts
(4) Adobe Edge Web Fonts:获得免费使用Web字体
(5) Typekit:在你的网站上轻松使用商业性的Web字体
(6) Matrix of fonts bundled with Mac and Windows operating systems, Microsoft Office and Adobe Creative Suite
(7) Typeset.css
(8) typecast
(9) CSSTypography
(10) SO: @font-face fonts only work on their own domain
(11) FitText
(12) TypeButter
(13) slabText
(14) Baseline.js
(15) jKerny
(16) Lettering.js
(17) Trunk8:是一个智能截断文本jQuery插件
(18) bacon
(19) CSS Typography cheat sheet:提升网站的排版功能
九、Services (免费的、商业化的)
(1) colourco
(2) HTML Entity Character Lookup
(3) SpritePad
(4) Responsinator
(5) TheToolbox
(6) HTML Shell
(7) Form Builder
(8) Zen BG
(9) Prepros
(10) site44
(11) Website Builders
- Squarespace
- BaseKit
- Doomby
- Edicy
- IM Creator
- Jimdo
- Moonfruit
- uCoz
- Webnode
- Webs
- Weebly
- Wix
- WordPress.com
- Yola
- 1&1 Homepage
十、Animation
(1) Stylie
(2) animate.less:是一群很酷、很有趣、跨浏览器的动画效果,它转换成LESS供你在Bootstrap项目中使用
(3) Canvas Advanced Animation Toolkit:是基于javascript中的一个时间轴概念建立带有动画效果的场景图框架。
(4) tween.js:超级简单、快速、易于使用的渐变动画引擎
(5) Janis:是一个轻量级的Javascript框架,通过CSS可在浏览器或移动设备上对简易的动画效果进行调整,以适应在设备上的运行。
(6) Rekapi:是基于JavaScript的关键帧的动画效果库
(7) CanvasScript3:是一个Javascript库,用于HTML5 Canvas接口类似于ActionScript3。这个库允许使用精灵组、图层、鼠标事件、键盘事件、位图效果、渐变动画效果等
(8) Shifty:是建立在JavaScript里一个渐变动画引擎,目的是适应任何数量的渐变动画的需求
(9) emile.js:是一个真实的独立的CSS动画效果的JavaScript框架
(10) Firmin:使用CSS转换、过渡的一个JavaScript动画效果库
(11) $fx():基于动画效果的一个简洁、轻量级的Javascript库
(12) Keanu:在Canvas/JS上基于动画效果的一个微型库
(13) jsAnim:是一个功能强大,易于使用的库,在遵循标准和可访问性的基础上,它在网站上增添了一些令人印象深刻的动画效果。该库的大小不到25kb,jsAnim包也有很多这样一个小应用程序。
(14) scripty2:是一个开源的JavaScript框架,基于HTML的用户界面。简而言之,scripty2帮助你建立一个更加符合胃口的Web
(15) Animator.js:基于JavaScript的动态动画效果库
(16) Processing.js:是一个开放的编程语言,在不使用Flash或Java小程序的前提下,可以实现程序图像、动画和互动的应用
(17) jQuery Transit:是一个利用了CSS3的过渡和转换特性来实现动画特效的jQuery插件
(18) Move.js:是一个封装了CSS3动画效果的轻量级JavaScript类库,能让你轻松实现动画特效
(19) Collie是一个Javascript库,使用HTML 5来创建最优化的动画效果和游戏
(20) Year Of Moo:是基于Angular.js的动画效果
(21) Approach
十一、Programming & Markup Languages
计算机语言总体分为机器语言、汇编语言、高级语言三大类,计算机的每个动作及步骤都是按照计算机语言编好的语言来执行的,而人们也通过计算机语言向计算机发出命令。
标记语言是一种将文本以及文本相关的其他信息结合起来,展现出关于文档结构和数据处理细节的电脑文字编码。
(1)CSS
- Understanding border-image
- What No One Told You About Z-Index
- Principles of writing consistent, idiomatic CSS
(2)JavaScript
- Javascript Closures
- Combinator Recipes for Working With Objects in JavaScript
- Prototypes and Inheritance in JavaScript
- JavaScript Study Guide
- ECMA 262-3 in detail
- JavaScript Garden
- Extensions
- Flow Controll
- Coroutine Event Loops in Javascript
- How To Node Article on promises describing both sides: node.js and browser
- Video by Douglas Crockford on monads which is touching Promises
- Не надо давать обещания, или Promises наоборот
- Promises are the monad of asynchronous programming
- A Study on Solving Callbacks with JavaScript Generators
- What’s The Point Of Promises?
- Promises/A+ Spec
- Callbacks vs Coroutines
- This document is intended to explain how promises work
- Libraries
- Standalone-Deferred
- Standalone-Deferred
- Flowy
- Step
- kew:是基于优化node.js一个轻量级的promise库
- jQuery Timing
- RSVP.js
- q
- Watch.js
- Vid: Monads and Gonads (YUIConf Evening Keynote)
(3)HTML
(4)Higher Level Languages
- Dart:基于JavaScript进行编译的类型语言
- Sass:是对CSS3扩展的一种开发工具,它在CSS3的基础上添加了嵌入式规则、变量、多态、继承等。使用命令行工具或一个Web框架插件就能转换成标准格式的CSS。
- Less:通过动态行为扩展了CSS,如:变量、多态、操作与函数
- Roole:是一种编译成CSS的语言
- Stylus:具有表现性、动态性、健壮性的CSS
十二、Visualization
(1) Photon
(2) CSS3 shapes
(3) Morris.js
(4) Cube
(5) Cubism.js
(6) D3.js
(7) Crossfilter:一个用来展示大数据集的JavaScript 库,支持快速交互,主要用来构建数据分析程序
(8) Datavisualization.ch
(9) jQuery.Gantt
(10) easy pie chart
(11) Gauge.js
(12) Google Chart Tools
(13) Piecon:一个用来实现favicon上显示进度消息的一个小型 JavaScript库
(14) Viskit.js
(15) jStat:是JDK自带的一个轻量级小工具
(16) CHAP Links Library
(17) bonsai
(18) Smoothie Charts:是一个小型图表生成脚本,它是为生成实时数据图表而设计的
(19) DataMaps:是一个 JavaScript库,用于实现地图和数据可视化的交换
(20) mxgraph:是一个JS绘图组件,它适用于需要在网页中设计/编辑Workflow/BPM流程图、图表、网络图和普通图形的Web应用程序
(21) Paper.js: 是运行在HTML5 Canvas上的一个开源的矢量图形脚本框架
(22) Timeline.js:是一个建立在JavaScript上的Timeline
(23) xCharts:是一个JS库用来创建具有吸引力的、自定义数据驱动的可视化图表
(24) jQuery Gantt editor
(25) amCharts:是一个健壮的绘图工具,可以适合任何数据的需求
十三、Widgets
Widgets是一个小模块代码,它可以在任意一个基于HTML的Web页面上执行,它的表现形式有:视频、地图,新闻、小游戏等。该思想源于代码的复用,通常情况下,Widgets代码形式包含了DHTML、JavaScript以及Adobe Flash。
(1)Kits
- AlloyUI:是一个基于YUI(Yahoo! User Interface Library)实现的JavaScript UI组件库和CSS框架
- Kendo UI:基于最新技术HTML5、CSS3和JavaScript标准设计开发的,用于开发现在HTML UI操作界面的框架
- jQuery UI Bootstrap:一个基于Twitter Bootstrap的jQuery UI主题
- Zebra:是一个JavaScript库,遵循简单OOP理念,它提供基于UI的HTML5 Canvas和包括Java到JavaScript转换器工具
(2)File Upload
(3)Sitemap
- SlickMap CSS:一个简单的样式单,根据sitemap显示对应的图形化信息
(4)Table Of Contents
- Tocify
- MagicNav.js
- jQuery TOC:是WordPress的一个文章目录插件,可将文章指定的标题标签自动生成文章目录
(5)Modals
- Avgrund:是一个jQuery插件,用于创建模态框和弹出窗口
- Timeout Dialog
- Magnific Popup
(6)Notifications
- Pines Notify:是一个类似于Growl的消息通知提醒插件
- notifier.js:是一个用于实现类似Gnome/Growl风格消息提醒的jQuery插件
- noty:是一个简单易用的 jQuery tooltip提示插件,它内置了alert、success、error 和 confirmation四种消息提示框,用于代替原有的浏览器提示框,并且可以设置为模态窗口
- Toastr:是一个实现了类似 Android的Toast 提示的 jQuery插件
- a!ertifyjs
- Apprise
(7)Gallery Sliders
- Sequence
- Rhinoslider
- Awkward Showcase
- Revolver.js:创建高度定制化的图文幻灯控件
- Responsive CSS3 Slider
- Roundabout
- Slid.es
(8)Selects
(9)Progress Bars
(10)Misc
- jQuery Knob
- DopelessRotate
- jQuery Addresspicker
- Fangle:从纯文本中创建一个交互式文档
十四、Validation & Forms
(1) ALAJAX
(2) Parsley.js:是一个用来对Web表单的输入数据进行验证的JavaScript库,而无需另写一行 JavaScript 代码
(3) mailcheck.js:一个jQuery插件,当输入错误的邮件地址时,提示你输入正确的域名
(4) one-validation:是规则表达式的集合达到综合验证的目的
(5) nextVal:是一个易于使用的、灵活的、健壮的表单验证jQuery插件
(6) Fields.js:创建字段的集合。对每个字段经常进行有效性的评估,同时也易于通过收集的方式获取字段
(7) IV.js
(8) Ladda
(9) jQuery Super Labels
十五、Transitions
(1) Quicksand:用于实现动画洗牌效果的 jQuery 插件
(2) Isotope:是一个jQuery的插件,用来实现精美的动态元素布局
(3) flippant.js:一个让页面内容产生翻转的迷你js+css库
(4) Meaningful Transitions
十六 、Numbers
(1) accounting.js:是一个简单的JavaScript库用来格式化数字、货币的显示
(2) numbers.js
十七、Time and Dates
(1) moment.js:是一个简单易用的轻量级JavaScript日期处理类库,提供了日期格式化、日期解析等功能
(2) Pikaday:是一款超轻量级的javascript日期选择器,并且支持模块化的CSS,可以帮助你更加简单的配置样式
十八、Search
(1) Fullproof
(2) lunr.js: 为客户端应用程序提供一个简单的全文搜索引擎
十九、Testing
(1) Writing Testable JavaScript
(2) Writing Testable Frontend Javascript Part 1 – Anti-patterns and their fixes
(3) Introduction to BDD
(4) cucumber














评论