ie6下display:none引起的3像素的BUG解决方案
今天WEB前端群(63417830)里的网友给我看了一个display:none引起的错位的问题。
代码:
- <div?style="width:300px;?margin:20px;?border:1px?solid?#000;?overflow:hidden;?zoom:1;">? ?
- <div?style="background:green;?width:10px;?float:left;?height:300px;"></div>? ?
- <div?style="background:red;?float:left;?height:300px;?width:280px;"></div>? ?
- <div?style="display:?none;?"></div>? ?
- <div?style="background:green;?width:10px;?float:left;?height:300px;"></div>? ?
- </div>?
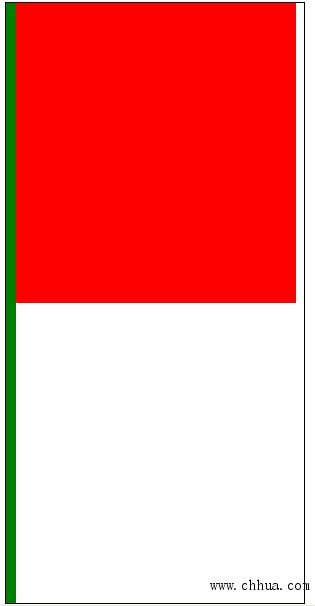
这个是有在ie6下如图

?
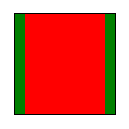
其他浏览器如图:

解决方案1:将最后一个div加一个margin-right:-3px;即
- <div?style="width:300px;?margin:20px;?border:1px?solid?#000;?overflow:hidden;?zoom:1;">? ?
- <div?style="background:green;?width:10px;?float:left;?height:300px;"></div>? ?
- <div?style="background:red;?float:left;?height:300px;?width:280px;"></div>? ?
- <div?style="display:?none;?"></div>? ?
- <div?style="background:green;?width:10px;?float:left;?height:300px;margin-right:-3px"></div>??
解决方案2:将display: none的div换一个形式隐藏:即
?
- <div?style="width:100px;?margin:20px;?border:1px?solid?#000;?overflow:hidden;?zoom:1;">? ?
- <div?style="background:green;?width:10px;?float:left;?height:100px;"></div>? ?
- <div?style="background:red;?float:left;?height:100px;?width:80px;"></div>? ?
- <div?style="position:absolute;?visibility:?hidden?"></div>? ?
- <div?style="background:green;?width:10px;?float:left;?height:100px;?margin-right:-3px"></div>? ?
- </div>?
注:IE兼容的问题,请用HACK ,请参阅
谈IE浏览器的CSS兼容问题(IE6 IE7 IE8三大浏览器的CSS兼容速查表)
如果你也有解决方案,请加WEB前端群(63417830)进行讨论!
自由转载,转载请注明: 转载自WEB开发笔记 www.chhua.com
本文链接地址: ie6下display:none引起的3像素的BUG解决方案 http://www.chhua.com/web-note663
评论